本記事はアフィリエイトプログラムによる収益を得ています。
本記事の外部リンクには一部アフィリエイト契約によるものが含みます。リンク先のページで商品を購入・予約などを行うと、筆者に一定の収益が発生します。詳しくはこちら。
Adobe Muse CCを使って同窓会の総会告知ページをつくってみました。一切Adobe Museを使ったことのない状態から、だいたい約5〜7時間、素材集めがなければもう少し短くできた気がしますが、ゼロからメインページおよびモバイル用ページの作成が終わったことに感動を覚えたので、その理由を書いていきます。
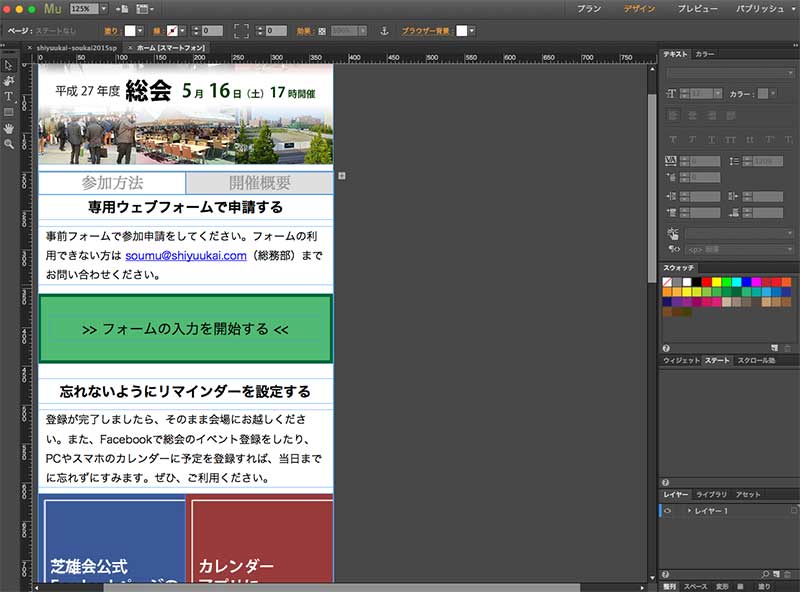
実際にPCでアクセスしていただけるとわかるのですが、内容としてはとあるイベントの出席申請を促し、かつソーシャルでの拡散を主な目的としています。そのため、トップにはビジュアルと一緒に日程と開始時刻を明記。そのすぐ下にGoogleフォームを使った出席申請フォームが配置されています。
日時以外の情報がトップに並んでしまうと煩雑になってしまうと考えていましたが、とはいえ同窓生がいきなり“総会”と言われてもわからないと思ったので、タブを切り替えることにより、総会のカンタンな内容や議事一覧を表示できるようにしました。
最初はFacebookページのイベント機能だけで告知は済ませようと思っていました。ですが、Facebookを使っていない人にとってFacebook内のページはアクセスしてすぐ“そっ閉じ”されてしまう可能性もあり、急きょこのようなページをつくることになったわけです。つまり、制作時間はなるべく短くしたい。
Muse CCの使い方などは、ウェブの公式ヘルプやAdobe Creative Cloud道場のアーカイブス動画を参考にしました。ちょっと前は新しいツールを買ったら、同時に参考書を買うのが常でしたが、今は本当に素晴らしいですね。動画ほどわかりやすいメディアはないです。
操作感はほかのAdobe CCのツールを使ったことがあれば、そんなに困ることはありません。とくにDreamweaverやInDesignの経験があれば飲み込みやすいと思われます。感覚としてはInDesignに近く、用意した素材やツール内に用意されている素材を必要なところにぼんぼんドラッグ&ドロップしていけばオーケーです。
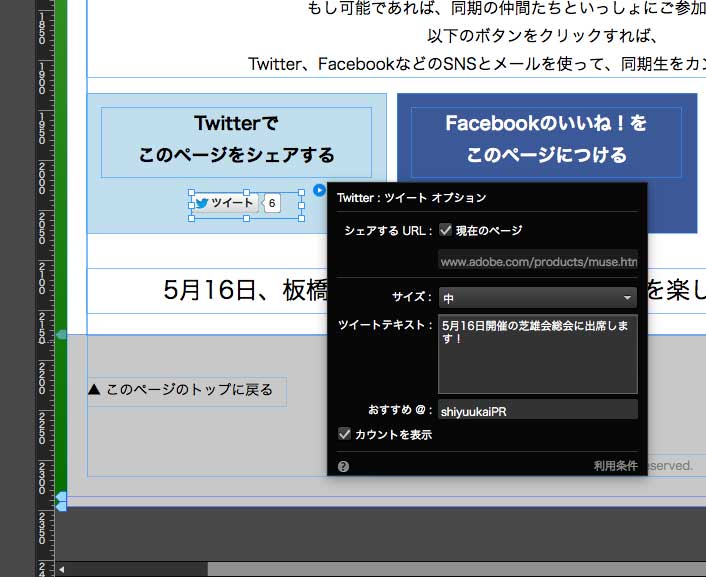
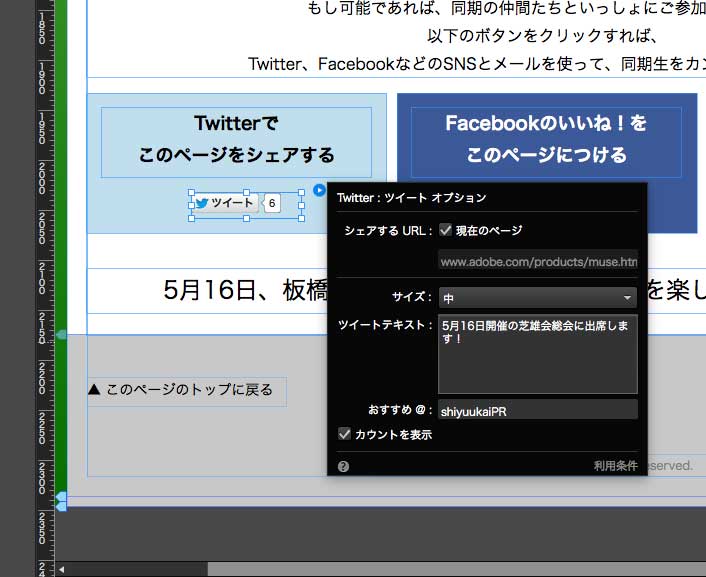
“ツール内に用意されている素材”の中には、今回使った“タブ”やGoogleマップ、Twitter、Facebookボタンなどのウィジェットのことです。メンドウなライブラリの読み込みを自分でやる必要はなく、これもドラッグ&ドロップすればオーケーです。しかも、ボタンの大きさやタブの数など細かいところもGUIで変更できます。
このようなウィジェットという考え方はそれこそ昔々からある簡易型のホームページ制作ソフトにはつきものでした。しかし、そこはデザインツールの雄・Adobe先生。ただ単に機能を提供するだけでなく、かゆいところに手が届くカスタマイズ性とお手軽さを両立しています。
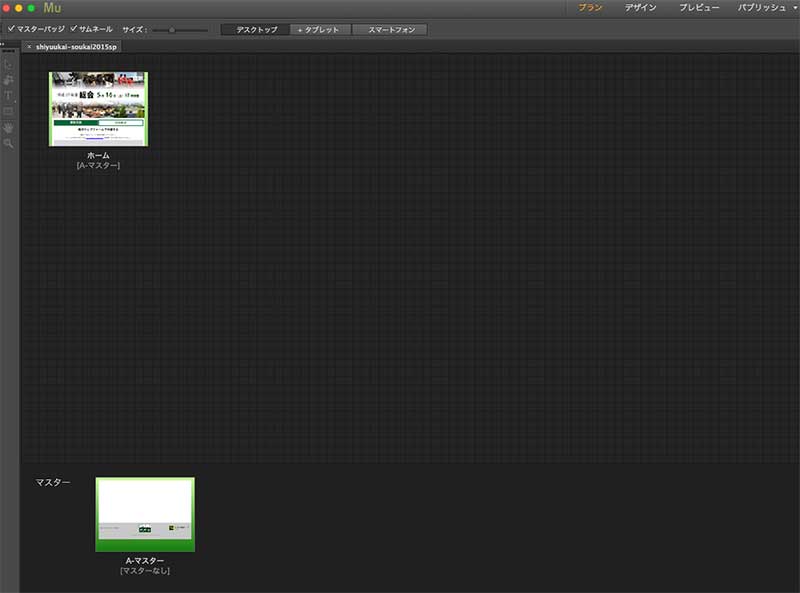
さらに感動したのはスマホ向け、タブレット向けページもカンタンに作成できること。自分は今回、PC向けページをつくった後にスマホ向けページをつくりました。その際、スマホ向けページは別に自動生成されるわけではないのですが、PC向けページからの文字や画像などをコピー&ペーストしてサイズなどを調整するだけで、完成してしまいました。
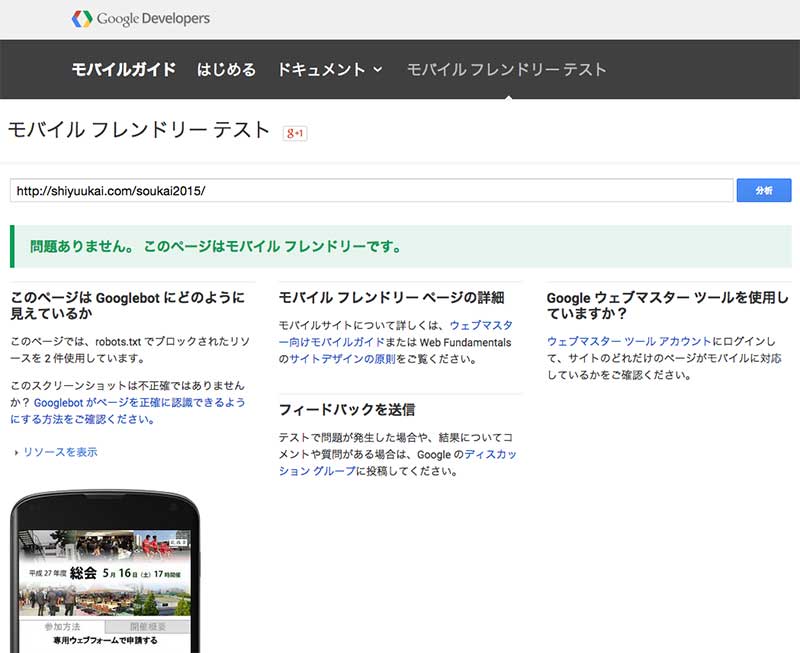
また、きちんとGoogleの“モバイルフレンドリーテスト”もパスしています。素晴らしい。なんだかこういうテストにパスする感覚は、大した誰も見に来ないサイトに対して必死こいてW3CのHTMLバッジをゲットしようとしてた中高時代を彷彿とさせます。
やっぱり最近はスマホで見にくる人も多い&スマホやタッチデバイスだとiframe表示って使いにくくない?という意見を十分に反映できました。非常に満足。
苦労したことは?
とはいえ自分の場合、Muse CCでパブリッシュしたデータをそのままサーバーにアップしておしまい!というわけではありませんでした。
Google Analyticsのコードを埋め込んだり、レイアウトが若干くずれてしまうのでCSSを微調整、タブレット端末もスマホページに飛ばすようにJavascriptの部分を書き換えるなどなど……。ウェブページ制作の基礎知識くらいは持っているのにこしたことはないと思います。
“ウェブ制作の知識ゼロからすぐホームページがつくれる”とまでは言い切れませんが、コーディングなどに時間をかけたくない。凝ったレイアウトのページをカンタンにすぐにつくりたいというニーズには十分応えてくれそうです。
Muse CC単体で契約することもできますが、Adobe Creative Cloudを利用していればPhotoshopやIllustratorなどといった定番ソフトといっしょに使えますので、ぜひお試しあれ。
●AmazonでAdobe Creative Cloudを契約する
Adobe Creative Cloud[2015年度版]12か月版 Windows/Mac対応 [オンラインコード]
Adobe Creative Cloud フォトグラフィプラン(Photoshop+Lightroom) [2015年度版] 12か月版 Windows/Mac対応 [ダウンロードコード]
●Adobe公式ストアにアクセス
アドビストア








Adobe Muse CCを使ってみたよという話。さくっとページをつくれた!→ http://t.co/Sc3RAx0Zd2
Adobe Muse CCをはじめて使ってみた感想とオススメポイント http://t.co/nrhZYCi8o1 @youkoba1017さんから