昨年末に出したmoto FANBOOKについて、実は語りたいことがまだまだあります。とはいえ、同人誌の性質上、自分のこだわりポイントをすべて挙げていったら、それは本全体でしたというような、どうにも変なオチになりかねません。
なので、この記事をもって、こだわりポイントの紹介は小休止を置きたいと思いますが、今回紹介するのはまさに「この本全体」に関わることです。
特にこだわった2つのフォント
今回お話するのは「フォント」です。moto FANBOOKはデザイン担当が紙面もフォント選びもデザイン担当がかなり力を入れてやってもらいました。制作過程では自分も意見をしましたが、その中で自分の意見も入れてもらったのが以下の2つのフォントです。
- 「moto」のシンボリックな部分
- 本文を読みやすくしたい
なお、どちらもAdobe Creative Cloud内のフォントライブラリー「Adobe Fonts」に収録されているので、Adobe CCのどのプランでもいいので契約しているユーザーであれば利用できます。
motoのモダンな丸っぽさを出したい

motoのコーポレートロゴは丸っこいシンプルなものです。moto fanbookは非公式な同人誌ではありますが、この世界観を継承したいと考えていました。そこで選んだフォントは「Co」というものです。

上記のフォントは例ではありますが、一般的な欧文・日本語フォントでそれぞれモダンや丸っぽい印象を受けるものです。どれも素敵ではありますが、現在のモトローラの特徴的な部分はやはり先頭の「m」でしょう。
どのフォントもノンセリフ体(日本だとゴシック体)なので目立ったセリフはありませんが、「m」の先端のピョンと飛び出た部分!ここがmotoのロゴにはないものです。どうしても、このmのピョンを消したく、Creative Cloud内のロゴを探し続けた結果、「Co」に辿り着いたわけです。

ちなみに、C95当日にいらっしゃった方の中で「こんなフォントでしたっけ」とおっしゃる方がいました。おしゃべりしていると、その方がおっしゃっていたのはモトローラ・モビリティー旧ロゴ、というより、現モトローラソリューションのロゴでした。四角っぽいやつとおしゃっていたのがヒントでした。往来のモトローラファンにとっては、もしかしたらこっちの方がなじみ深いかもしれませんね。
本文は重く見えないようにしたい

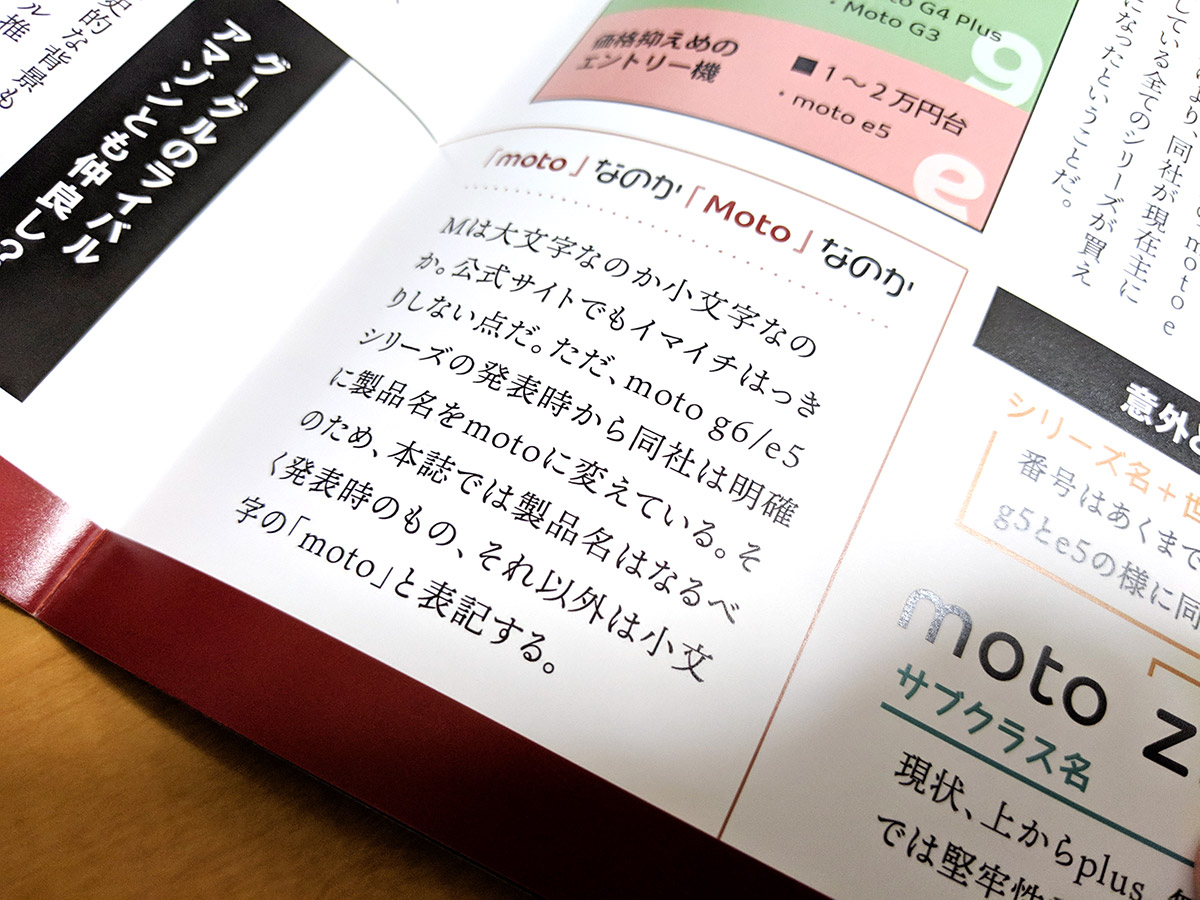
さて、moto FANBOOKはレビュー的な内容やmoto modsシリーズの紹介がメインとなるため写真+文の多い本になる想定でした。つまり、文章が本文がメインコンテンツになるわけです。
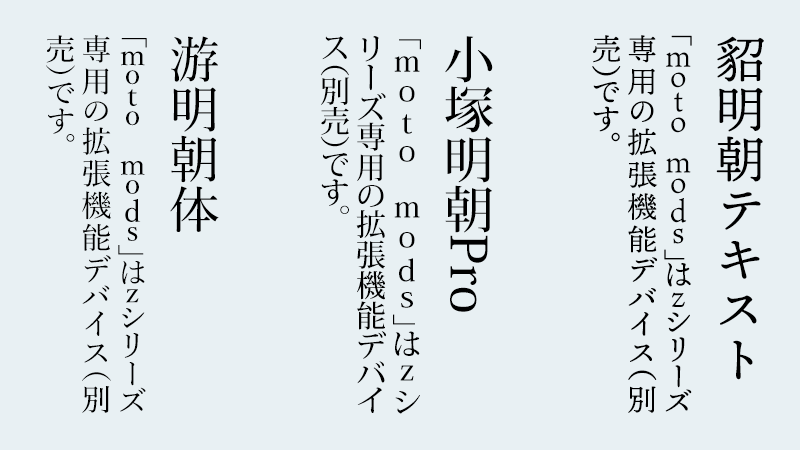
しかし、同人誌自体のそもそもの企画的にも、誌面の雰囲気的にはあまりもともとあるようなIT誌とは違うフレンドリーなものにしたいイメージがありました。そこで選んだのが本職の方で取材もした新しい「貂明朝テキスト」です。

どうですか、すごくフレンドリーながらもしっかりとしたイメージに見えないでしょうか。また、こうやってディスプレーで見るのと紙で見るのでは、印象が再び違うもの。選ぶ際は、試しに家のプリンターで印刷して比較しました。
ちなみに、貂明朝には「貂明朝テキスト」と「貂明朝」の2種類がありますが、違いは貂明朝テキストの方が本文用に最適化されています(違いはひらがなのみで、漢字などは共通です)。
あと、moto FANBOOKにはこの貂明朝シリーズに含まれる「色付きのSVGグリフ」が使われている箇所があります。SVGグリフって何だよ、という方はAdobe Fontsの公式ブログの記事を見た後に、ぜひmoto FANBOOKの実物もご覧いただければと思います(笑)