普段OSはMac OS X Lionを利用していて、
ブラウザは同期機能がめちゃくちゃ便利なので
Google Chromeを使っています。
最初、Mac OS XをSnow LeopardからLionに変えたとき、
Google Chromeがネイティブなフルスクリーン表示に対応していない、
などの不満な点がありました。
そのため、一時期本気でSafariへの移行を考えましたが、
ver14 betaで色々解消されていたので、その紹介をしたいと思います。
また、これは個人的に着目したことなので、
新しくなった点はまだまだたくさんあると思いますが、
気になる方は是非他の情報を参考にしてみてください。
Google Chrome beta ダウンロード
http://www.google.com/intl/ja/landing/chrome/beta/なお、beta版なので安定性が保証できませんので、自己責任でご利用ください。
フルスクリーンに対応
冒頭にも書きましたが、
Lionの目玉機能の一つ、画面いっぱいに広がるフルスクリーン表示に対応。
他のフルスクリーン対応アプリ同様に、
右上に表示されボタンを押せばフルスクリーンになります。
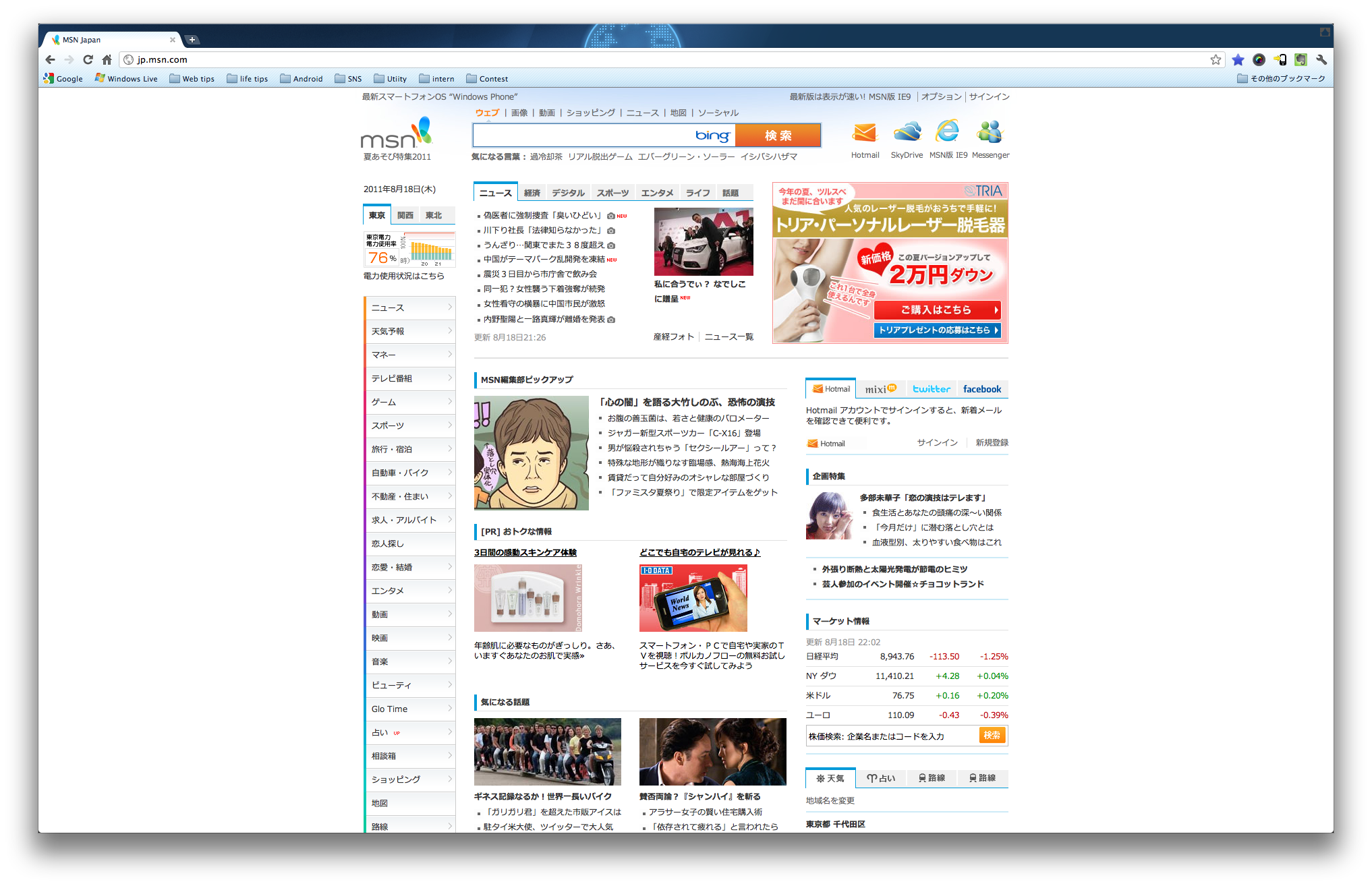
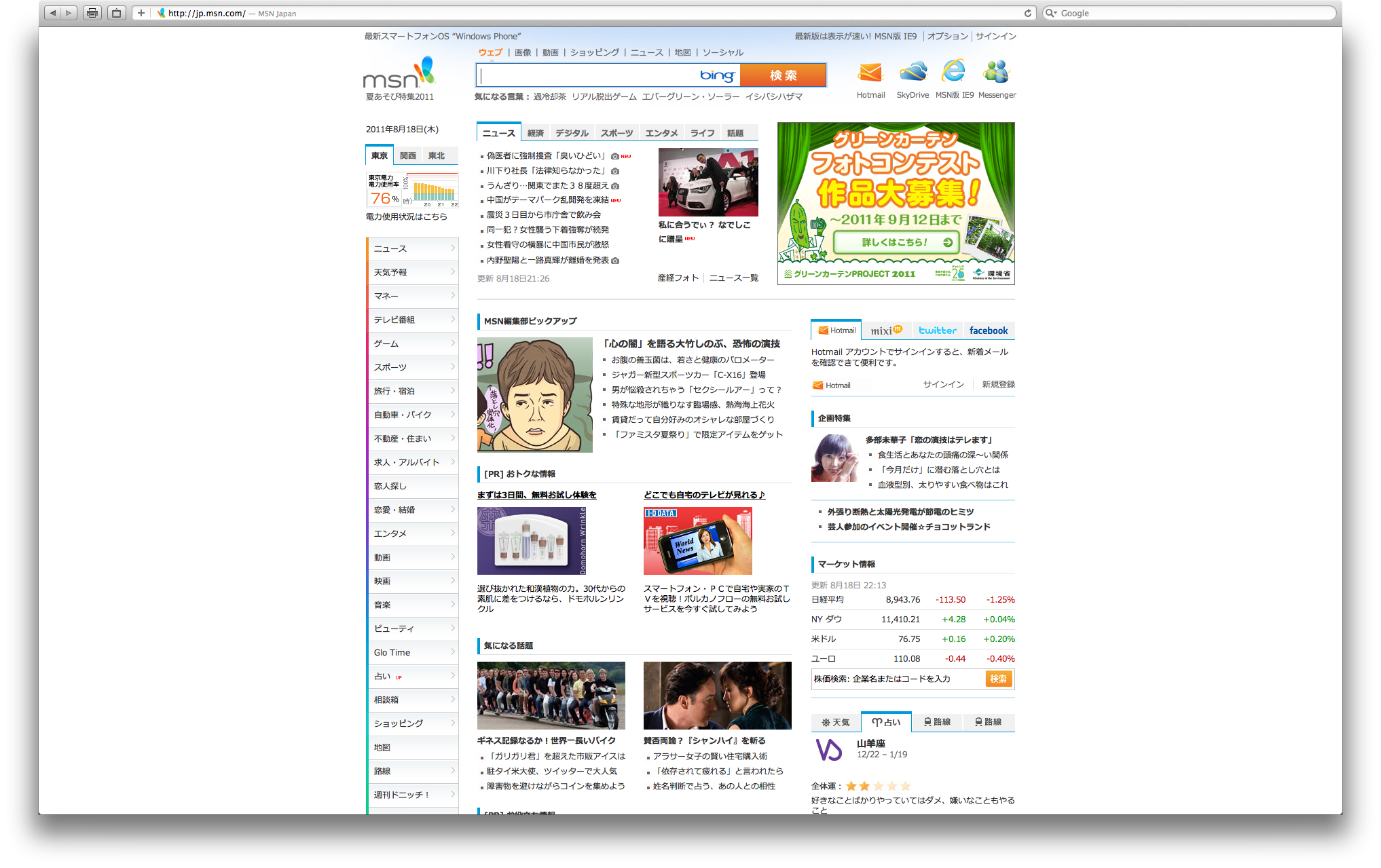
(上:Google Chrome 下:Safari)
ここでSafariのフルスクリーンモードと比べてみます。
Safariは画面上部に戻る進むボタンとアドレスバー、検索バーがあり、
タブが複数になると、この下にタブを表示させます。
Chromeはタブが1つでもタブを最上部に表示し、
標準モードをそのままフルスクリーンにしたといった感じです。
また、フルスクリーンのChromeには、
右上に見慣れないボタンがあるのに気づいたでしょうか?
これをクリックすると、
タブだけでなく、アドレスバーと検索バーを兼ねているOmniBox、ブックマークバーさえも消し去り、完全なフルスクリーンモードに移行します。
本当にWebページしか見せないので、なんのブラウザ使っているのだか分からなくなります。
SafariやFirefox、Opera、そしてInternet ExplorerなどたくさんのブラウザがHTML5への対応など懸命に開発が進められていますが、付属機能や拡張性、そしてデザインなどで「そのブラウザ自身の特徴」を主張しているのに対して、この機能はすごく面白いと思います。
ブラウザは単なる道具やきっかけに過ぎず、ユーザーにとってWebページそのものが主役だということを思い出させてくれるようです。
2. スクロールバーの消失
最新版Safariがそうであるように、Google Chromeもスクロールバーの領域がなくなっています。
iPadのように、スクロールしたときのみ表示される仕組みです。
スクロールが止まれば、ゆっくりとフェードアウトして消えていきます。
これは、Webデザイナーにとって大変重要なことのような気がします。
デザインによってはブラウザのウィンドウサイズを気にするものもありますが、
そのとき、OS毎によって異なったスクロールバー領域が、
今回の仕様変更でゼロになるわけですから、
今後設計をするときにMacのChromeやSafariをターゲットとするときは、今までと違ったアプローチをとることになると思います。
どちらにせよ、ユーザーにとっては「よりWebページの内容に集中できる」ということなのかもしれません。
さて、ver14からはコンパイル済みのネィティブコードを実行できるNative Client機能が実装されていたり、もっと紹介しておくことがあるだろう!という感じはしますが、(Macで)通常利用していて気になったことは個人的にこのくらいだと思うので、今日はここまでにします。
16日に早くもFirefoxの最新版が公開されているみたいに、ブラウザの進歩は最近一気にスピードを増したので、みなさんも是非便利にブラウザを使いこなし、自分にとって快適なウェブライフをお送りください。